«Нейросети уже без проблем хорошие сайты строчат в виде кода» — говорили они. Посмотрим, что нам выдаст Chatgpt на подобные запросы.
Первая попытка не очень удачна, кажется:
<div class=«products-container»> <!— Product Cards goes here —> </div> <footer> <p>© 2022 My Online Store. All rights reserved.</p> </footer> <script src=«scripts.js»></script>
Посмотрим на следующие:
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<title>Магазин товаров</title>
<link rel=»stylesheet» href=»styles.css»>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background: #35424a;
color: #ffffff;
padding: 10px 0;
text-align: center;
}
nav {
margin: 20px 0;
}
nav a {
color: #ffffff;
margin: 0 15px;
text-decoration: none;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
}
.product {
border: 1px solid #ccc;
background: #fff;
margin: 20px;
padding: 10px;
float: left;
width: calc(25% — 40px);
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
.product img {
max-width: 100%;
}
footer {
background: #35424a;
color: #ffffff;
text-align: center;
padding: 10px 0;
position: relative;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<h1>Добро пожаловать в наш интернет-магазин</h1>
<nav>
<a href=»#»>Главная</a>
<a href=»#»>Каталог</a>
<a href=»#»>О нас</a>
<a href=»#»>Контакты</a>
</nav>
</header>
<div class=»container»>
<h2>Наши товары</h2>
<div class=»product»>
<img src=»product1.jpg» alt=»Товар 1″>
<h3>Товар 1</h3>
<p>Описание товара 1.</p>
<p>Цена: 1000 руб.</p>
<button>Купить</button>
</div>
<div class=»product»>
<img src=»product2.jpg» alt=»Товар 2″>
<h3>Товар 2</h3>
<p>Описание товара 2.</p>
<p>Цена: 2000 руб.</p>
<button>Купить</button>
</div>
<div class=»product»>
<img src=»product3.jpg» alt=»Товар 3″>
<h3>Товар 3</h3>
<p>Описание товара 3.</p>
<p>Цена: 1500 руб.</p>
<button>Купить</button>
</div>
<div class=»product»>
<img src=»product4.jpg» alt=»Товар 4″>
<h3>Товар 4</h3>
<p>Описание товара 4.</p>
<p>Цена: 2500 руб.</p>
<button>Купить</button>
</div>
</div>
<footer>
<p>© 2023 Интернет-магазин. Все права защищены.</p>
</footer>
</body>
</html>
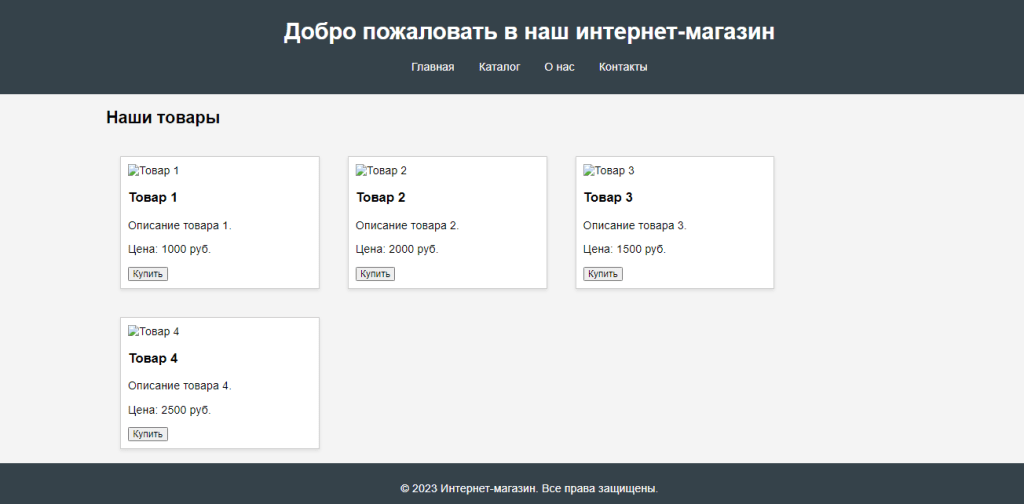
Ну, кажется это еще не совсем интернет-магазин, но неплохо конечно все равно.

А конкретно для WordPress Woocommerce?
Для создания главной страницы интернет-магазина на WordPress с использованием WooCommerce, вам не нужно писать HTML-код с нуля, так как WooCommerce предоставляет множество встроенных функций и шорткодов. Вместо этого вы можете использовать тему WordPress, которая поддерживает WooCommerce, и настраивать ее через панель управления.
Тем не менее, если вы хотите создать пользовательский шаблон страницы или настроить главную страницу, вот пример кода, который можно использовать в файле page-home.php вашей темы (или в дочерней теме). Этот код будет выводить товары WooCommerce на главной странице:
/*
Template Name: Главная страница
*/
get_header();
<div class=»container«>
<h1>Добро пожаловать в наш интернет-магазин</h1>
<?php
// Выводим товары
echo do_shortcode(‘[products limit=»8″ columns=»4″]’);
?>
</div>
<?php get_footer(); ?>
Пояснение к коду:
-
Шаблон страницы: В начале файла указан заголовок шаблона
Template Name: Главная страница, что позволяет выбрать этот шаблон для страницы в админ-панели WordPress. -
get_header() и get_footer(): Эти функции подключают заголовок и подвал вашей темы.
-
Вывод товаров: Используется шорткод
[products], который выводит товары WooCommerce. Параметрыlimitиcolumnsпозволяют настроить количество отображаемых товаров и количество колонок.
Настройка главной страницы в WordPress:
-
Создайте новую страницу: В админ-панели WordPress перейдите в «Страницы» > «Добавить новую» и создайте страницу, например, «Главная».
-
Выберите шаблон: В правой колонке, в разделе «Атрибуты страницы», выберите «Главная страница» как шаблон.
-
Настройка главной страницы: Перейдите в «Настройки» > «Чтение» и установите созданную страницу как главную.
Дополнительные настройки:
-
Настройка темы: Убедитесь, что ваша тема поддерживает WooCommerce. Многие современные темы, такие как Astra, OceanWP, или Storefront, уже имеют встроенную поддержку.
-
Плагины: Вы можете добавить дополнительные плагины для улучшения функционала вашего магазина, такие как плагины для SEO, кэширования, и т.д.
-
Настройка внешнего вида: Используйте настройки темы или кастомайзер WordPress для изменения внешнего вида вашего магазина.
Этот подход позволяет вам быстро создать функциональную главную страницу для интернет-магазина на WordPress с WooCommerce без необходимости в написании большого количества кода.
Это уже гораздо интереснее и мне бы принесло пользу ранее. Но я уже разобрался сам и описал в другой своей статье и выложил там готовый код. Как сделать надежный интернет-магазин?
Без ручного труда пока, я считаю, все равно никак не обойтись. А вы думайте сами, выводы делайте сами.