
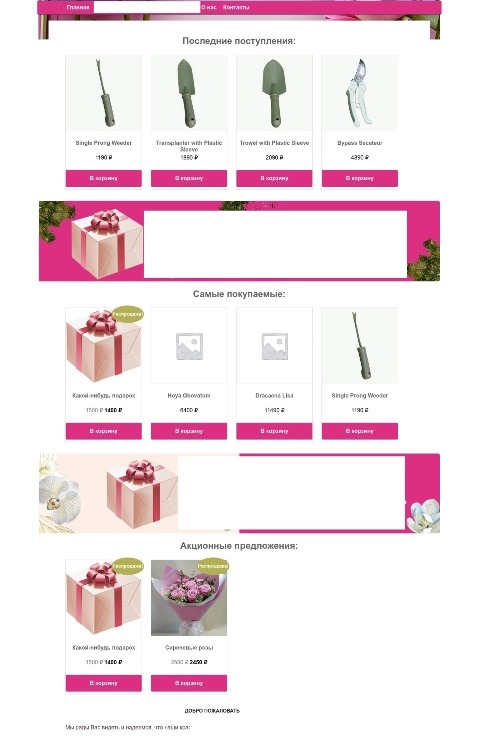
Важно, чтобы интернет-магазин приносил денежку. Чтобы был симпатичным. Чтобы мог нормально «переваривать» необходимое количество товаров и мог их нормально отобразить. Но по мне, так очень важно, чтобы он был еще и надежным, чтобы «секретарша» не поломала его случайно парой кликов. Почему-то, как сделать такой сайт на WordPress Woocommerce я не нашел — все только показывают, как сделать его «мышкой» за полчаса (и поломать потом за 5 секунд случайно). И помимо этого, чем проще — тем надежнее. И это не обязательно должно касаться визуальной составляющей, она настраивается отдельно стилями CSS и изображениями (ну и немножко JavaScript). В общем, вот вам код главной страницы интернет-магазина программиста (а не секретарши).
<?php if ( is_front_page() ) : ?>
<div class="mainpage">
<h2>Последние поступления:</h2>
<?php echo do_shortcode('[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible" category=""]'); ?>
<div class="banner1">
<a href="/product-category/gifts/"><img width="100%" height="" src="/wp-content/themes/Themename/images/gifts-banner.jpg" class="" alt="Описание баннера" decoding="async" fetchpriority="high" sizes="100vw"> </a>
</div>
<h2>Самые покупаемые:</h2>
<?php echo do_shortcode('[best_selling_products limit="4" columns="4" orderby="id" order="DESC" visibility="visible" category=""]'); ?>
<div class="banner1">
<a href="/product-category/gifts/"><img width="100%" height="" src="/wp-content/themes/Themename/images/banner2.jpg" class="" alt="Описание баннера 2" decoding="async" fetchpriority="high" sizes="100vw"> </a>
</div>
<h2>Акционные предложения:</h2>
<?php echo do_shortcode('[sale_products limit="4" columns="4" orderby="id" order="DESC" visibility="visible" category=""]'); ?>
<header class="entry-header">
<?php the_title( '<h2 class="entry-title">', '</h2>' ); ?>
<?php twentyseventeen_edit_link( get_the_ID() ); ?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
the_content(
sprintf(
/* translators: %s: Post title. */
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title())); ?>
</div><!-- .entry-content -->
</div>
<?php endif; ?>
Сначала php-код проверяет, точно ли это главная страница сайта (соответственно код можно разместить как в index.php, так и в других местах отображения главной, в моем случае это template-parts).
Потом с помощью шорткодов выводятся модули встроенные в сам Woocommerce (все шорткоды на офсайте вукомерса — https://woocommerce.com/document/woocommerce-shortcodes/, а вот конкретно вывод продуктов-товаров — https://woocommerce.com/document/woocommerce-shortcodes/products/).
Дальше идет вывод главной страницы в теме Twentyseventeen, в вашем случае может быть и другая тема.
В общем, всё очень просто и удобно. А главное — надежно. Почему таких примеров больше нет в интернете (ну или я просто не нашел) — для меня это загадка.